2018/03/26

前回、レンタルサーバーとSSLの契約と設定は、すんなりいった事を書きました。
しかし、サイトは正常表示には程遠い。サイトをhttps://で正常表示に戻す為、右往左往した経緯をメモ。
ちなみに、そのWordPressは、ver.4.8.2
使用テーマは、STINGER7
WPMLプラグインで多言語化してあります。
下記は、お手本の手順ではなく、自分が右往左往した経緯です。
sponsored link
目次
1.Wordpressのアドレス設定を変更
管理画面のメニューから 設定 → 一般 で
- WordPressアドレス(URL)
- サイトアドレス(URL)
を「https://」へ変更
2.旧アドレスのままになっている画像のURLを変更
「Search Regex」というプラグインをお勧めされている方が多かったんですが、
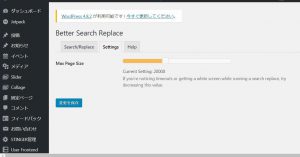
私は使い慣れている「Better Search Replace」で画像のURL一括変更を行いました。
「Better Search Replace」で変換作用するときに、エラーが出て「Max Page Size の数値を下げろ」と言われて結局 20000 から 500 まで下げたら正常に動作して完了しました。
3.子テーマ内でカスタマイズしたテンプレートファイル内の絶対パスを修正
たぶん、これ必要な人はあまりいないと思いますが、絶対パスを書いてた僕がダサかっただけです😂
これで良いかなと思ったけど、それでも尚、トップページ以外のレイアウトが崩れまくっている😭
CSSファイル等たくさん、ブロックされて、読み込まれていないようだ。
いろいろググッて、とても参考になる記事を見つけました。
「.htaccess でリダイレクト処理」、これが僕に足りないもののようですね。
それなら、このプラグインをインストールしてやってもらおうと思い
4.SSLプラグイン「Really Simple SSL」を試して失敗
SSLプラグイン Really Simple SSL をインストールして有効化した。
設定はデフォルトのまま。
トップ以外のページが表示すらされなくなった!
このアドレスへのリクエストに対するサーバーの自動転送設定がループしています

「Really Simple SSL」プラグイン をそっと停止。。
原因は良くわからないが、うまくいかない。定番プラグインのようなのに、自分の環境は特殊なのか・・
さらにググッて、さくらSSLプラグインというものがあるのを発見!!
5.「さくらのレンタルサーバ 簡単SSL化プラグイン」インストール
さくらインターネットはすごいね! そんなのまであるんだ!
でもなんで、そんなプラグインがあるって導入手順のメールに書いといてくれなかったん?😒
プラグイン追加の画面で「さくらのレンタルサーバ 簡単SSL化プラグイン」で検索すると出てくる。
プラグイン説明はコチラ
インストールはしたものの、いくらやっても「有効化」出来ない!?
このプラグインは、PHP5.6以降でないと有効化出来ないらしい。
さくらのコントロールパネルからphp5.6にビビリながら変更したら、有効化出来るようになりました!😅
そして
やっと、元の正常な表示に戻った!!🤗 何かが少し変だけど・・・
6.混在アクティブコンテンツを個別にやっつける
SSLの鍵マークは、正常表示されているけど、FireFoxブラウザのコンソールで見ると、2つが「混在アクティブコンテンツ」ということでブロックされている。
6-1.はてなブックマークの?
混在アクティブコンテンツ “http://b.st-hatena.com/js/bookmark_button.js” の読み込みをブロックしました
SNSマークを読み込もうとしているのか?ここがhttp だからダメだと言っているようで、
“wp-content\themes\stinger7\sns-top.php” の66行目にあった
http://b.st-hatena.com/js/bookmark_button.js を //b.st-hatena.com/js/bookmark_button.js
へ変更したらブロックされなくなりました。
6-2.WPML(多言語化プラグイン)の言語スイッチャー用CSS
混在アクティブコンテンツ “http://~~/wp-content/plugins/sitepress-multilingual-cms/templates/language-switchers/legacy-list-horizontal/style.css?ver=1” の読み込みをブロックしました
WPMLの言語スイッチャーの表示が崩れてるのは、これが原因だった。
SSL化によって、WPMLの言語スイッチャーのCSSがブロックされてしまうという現象は、サポートページにもたくさん問い合わせがあったが(再起動しろとか、WPMLのキャッシュをクリアしろとか、言語スイッチャーを作り直せとか)、その解決法では何も変わらなかった。
英語でこのややこしい問い合わせをする気力もなかったので、苦肉の策で子テーマのfunctions.phpに、「問題の行を削除して、正しく書き直す」コードを書いた。(下記、ドメイン名は[your_domain]にしてます)
/* head内のWPML言語スイッチャーのCSSパスをhttpsに編集 */
function wpml_sw_css_https() {
wp_dequeue_style( 'wpml-legacy-horizontal-list-0' );
echo "<link rel='stylesheet' id='wpml-legacy-horizontal-list-0-css' href='//your_domain/wp-content/plugins/sitepress-multilingual-cms/templates/language-switchers/legacy-list-horizontal/style.css?ver=1' type='text/css' media='all' />"."\n";
}
add_action('wp_enqueue_scripts', 'wpml_sw_css_https', 20);
これで、混在コンテンツも無くなって、完全にSSL化出来た!!😄
既に登録している方は、
- Googleアナリティクス
- Webマスターツール(Search Console)
のサイトアドレスの変更も必要みたいですよ!
それでは、また!